はじめに
ブログの記事を作成する際に表を表示させたいが簡易的な表示しかできなく困っていた。いろいろ調べていたが良い解決手段が見つからなくて、ChatGPTと表についてあれこれやり取りしていたらGoogleスプレッドシートを埋め込むとできるかもしれないと提案されたので試したところ筆者の表現したいことができたので、この記事を書くことに。
例
デフォルトの表
| ISO 3166-2 | 都道府県名 | 全国順位 | 人口 | 割合 | 面積 | 人口密度 |
|---|---|---|---|---|---|---|
| JP-08 | 茨城県 | 11 | 2,992,152 | 2.30% | 6,095.69km2 | 486人/km2 |
| JP-09 | 栃木県 | 18 | 1,934,016 | 1.60% | 6,408.28km2 | 302人/km2 |
| JP-10 | 群馬県 | 19 | 1,930,232 | 1.60% | 6,363.16km2 | 303人/km2 |
| JP-11 | 埼玉県 | 5 | 7,037,849 | 5.50% | 3,797.25km2 | 1,890人/km2 |
| JP-12 | 千葉県 | 6 | 6,028,315 | 4.70% | 5,156.60km2 | 1,200人/km2 |
| JP-13 | 東京都 | 1 | 12,369,185 | 9.70% | 2,187.65km2 | 5,960人/km2 |
| JP-14 | 神奈川県 | 2 | 8,687,422 | 6.80% | 2,415.84km2 | 3,740人/km2 |
| 40,979,171 | 32.20% | 32,423.90km2 | 1,308人/km2 |
Googleスプレッドシート埋め込みの表
Googleスプレッドシートの埋め込みのメリット、デメリット
メリット
- Googleスプレッドシートをそのまま埋め込むのでイメージ通りの表を埋め込むことができる。
- 大きな表も見づらくなりづらい
- プラグインを新しく入れる必要が無い
- PHPなどのプログラムを打つ必要が無い(※本格的なカスタマイズには必要です)
デメリット
- コードの埋め込み方が少し特殊で分かりづらい。
- カスタマイズが簡単な方ではあるが直感でわかりづらく取っつきにくい。
- ExcelではなくGoogleスプレッドシートなのでGoogleスプレッドシートで表現できることしかできないのでExcelでしかできないような複雑な表を埋め込むことはできない。
- 気にするほどではないが少し処理が重たい
- 記事を書いているときはどんな表で表示されているかイメージしにくい。
- Googleスプレッドシートの使用上、表を更新しても記事に反映されるまで少し時間がかかる。(公式によると5分毎に更新を行うらしい)
このデメリットを加味しても十分に便利なのは間違いないです!!!
実際に埋め込んでいく!!!
埋め込みたい表をGoogleスプレッドシートで作る
筆者の場合は「Chrome」を使っているので「Chrome」のやり方で進めていきます。「Chrome」以外の方は「Googleスプレッドシート」で検索をしてください。
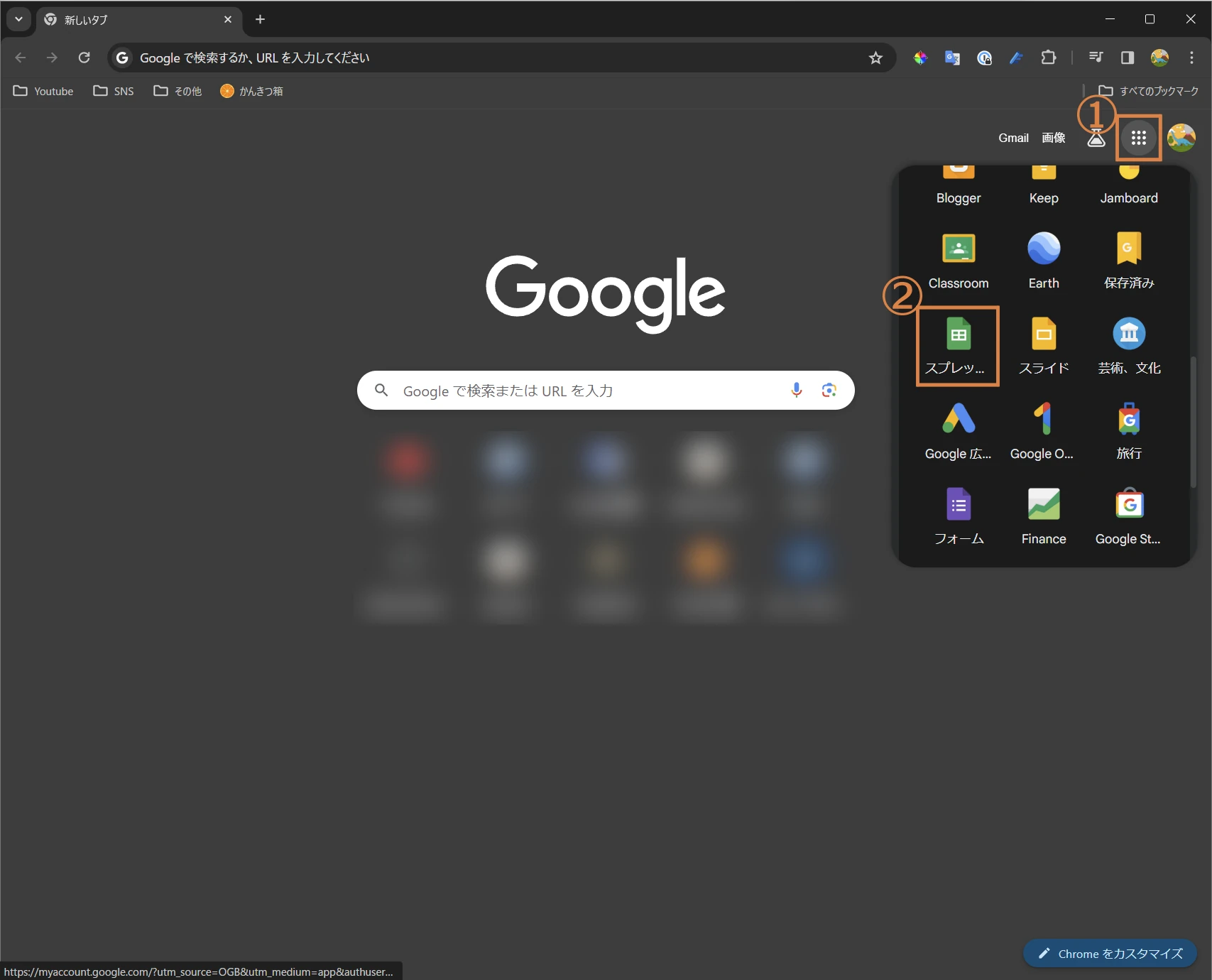
①デフォルトのページの右上にあるアプリ一覧のボタンを押下し、②「スプレッドシート」を押下します。

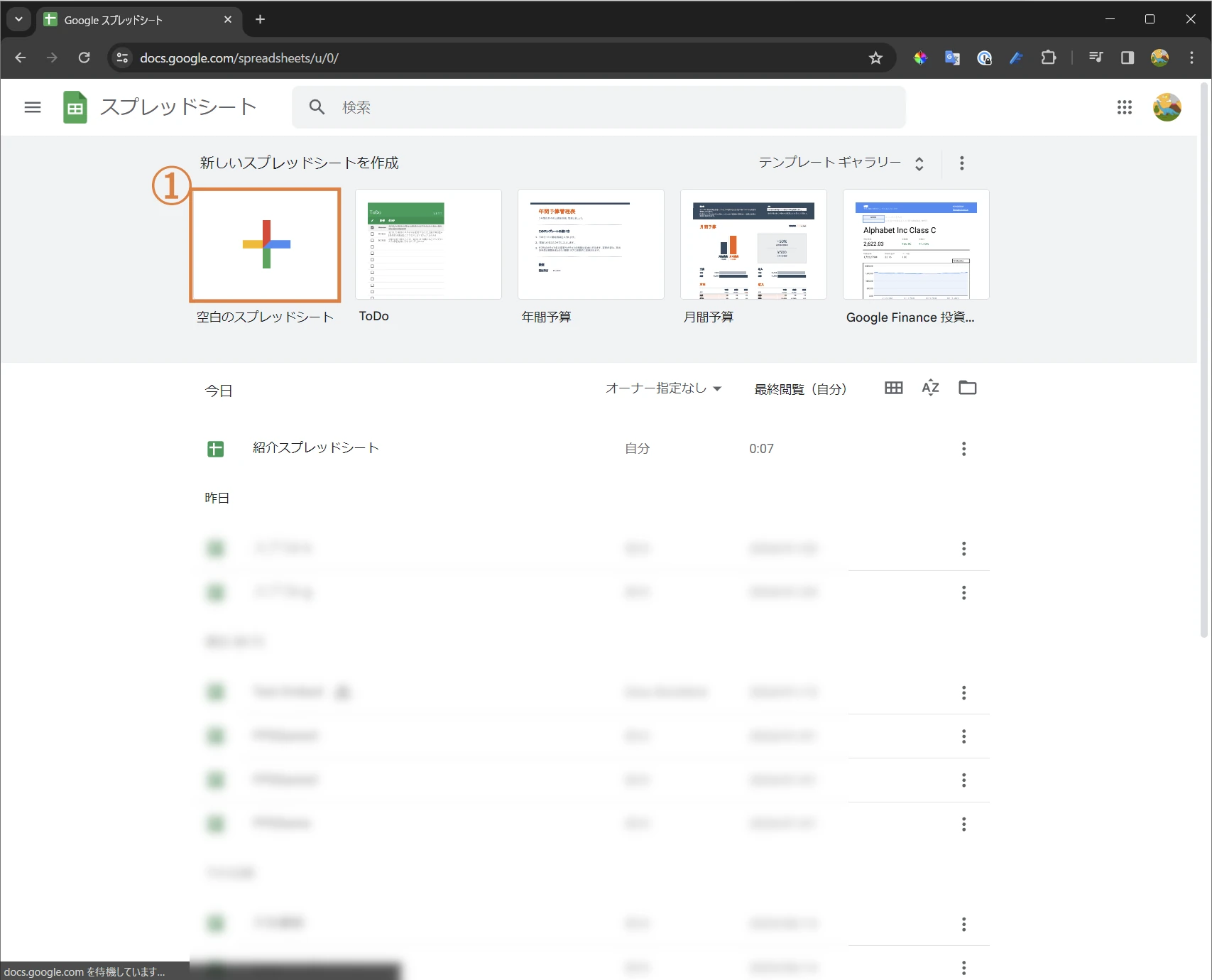
①次に「空白のスプレッドシート」を選択し新しく表を作るか、すでに作成済みの表を選択します。

記事に埋め込みたい表を作成します。
記事の最初に例として作った関東圏の表を公開していきます。
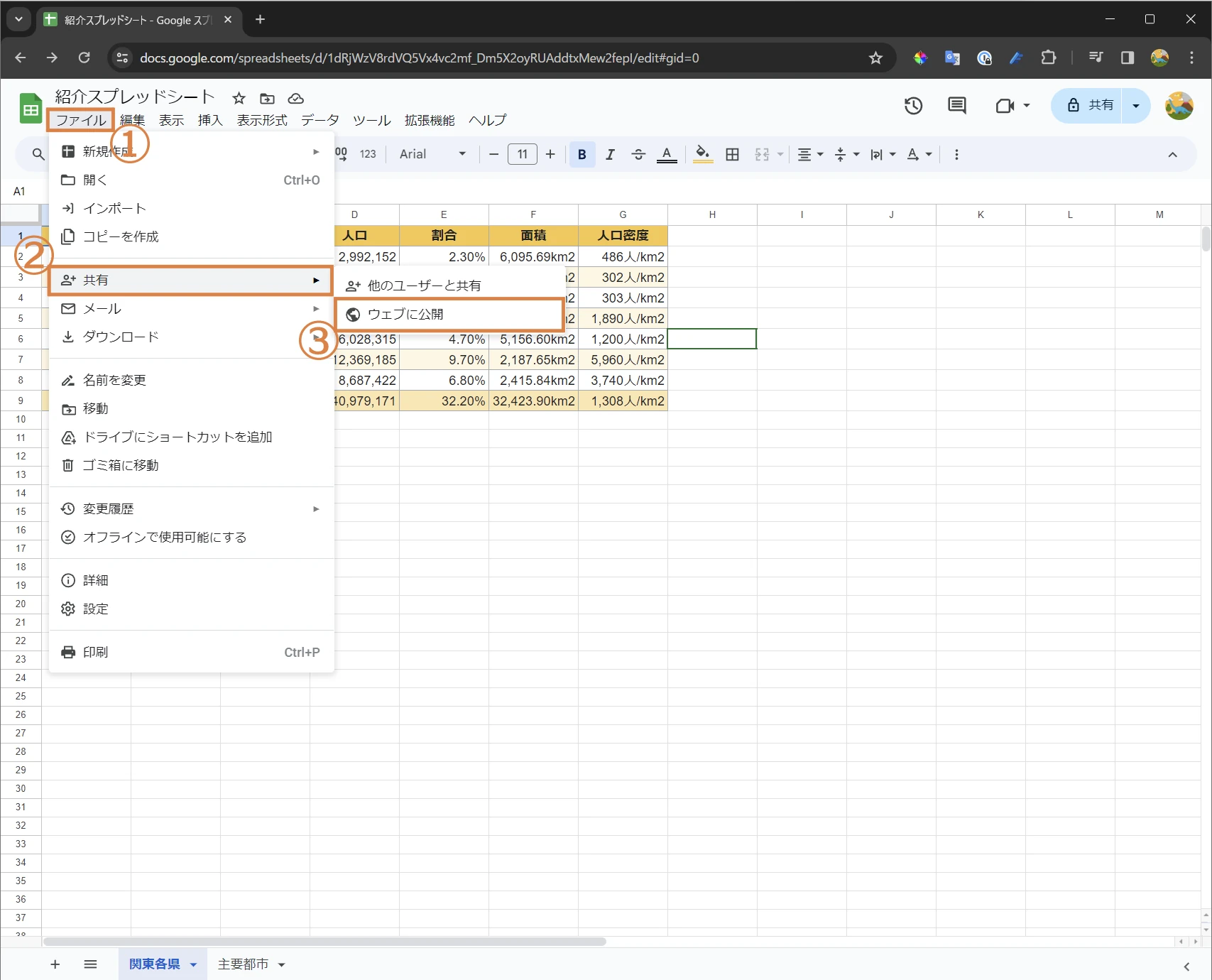
①左上にある「ファイル」を押下、②「共有」を押下、③「ウェブに公開」を押下

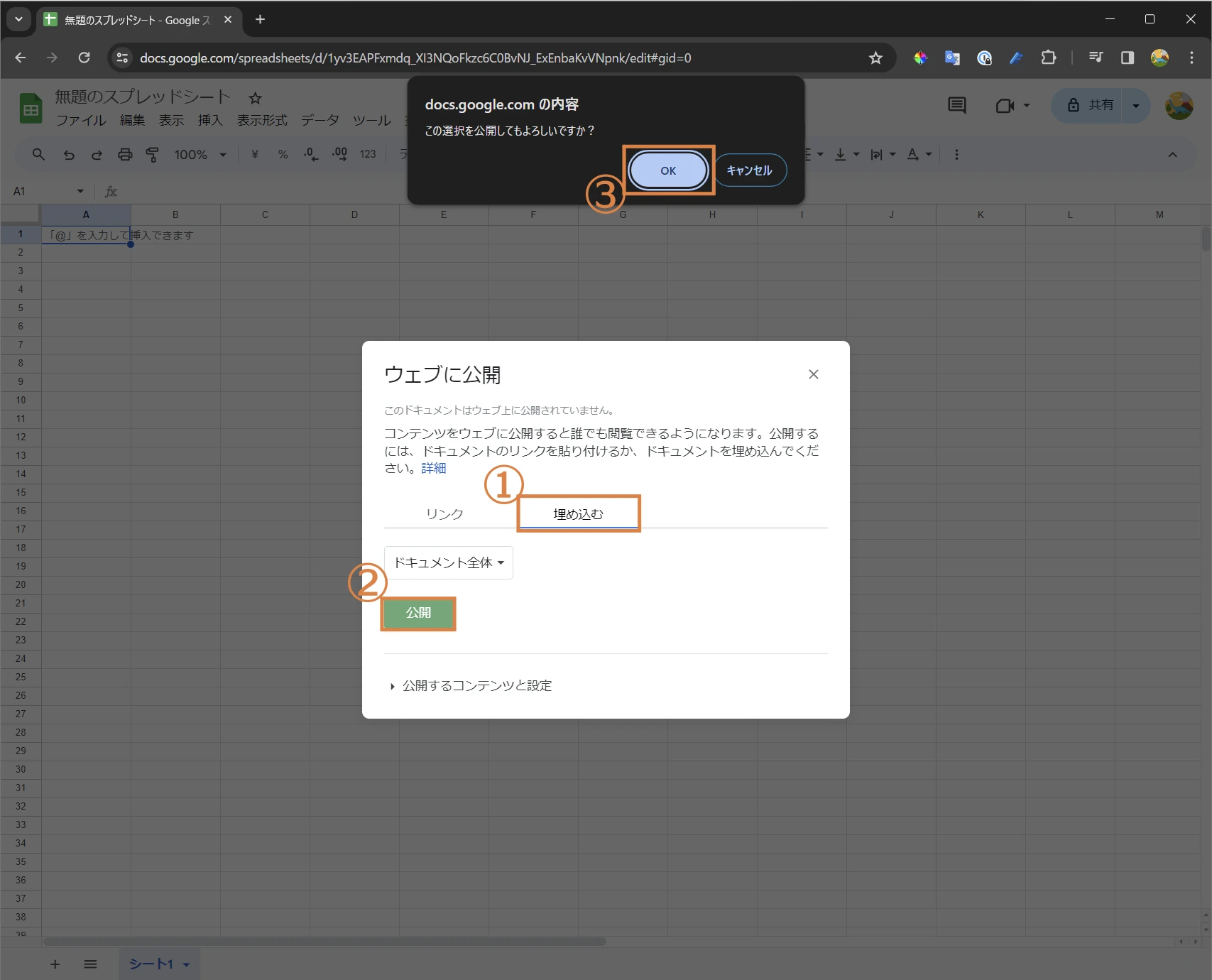
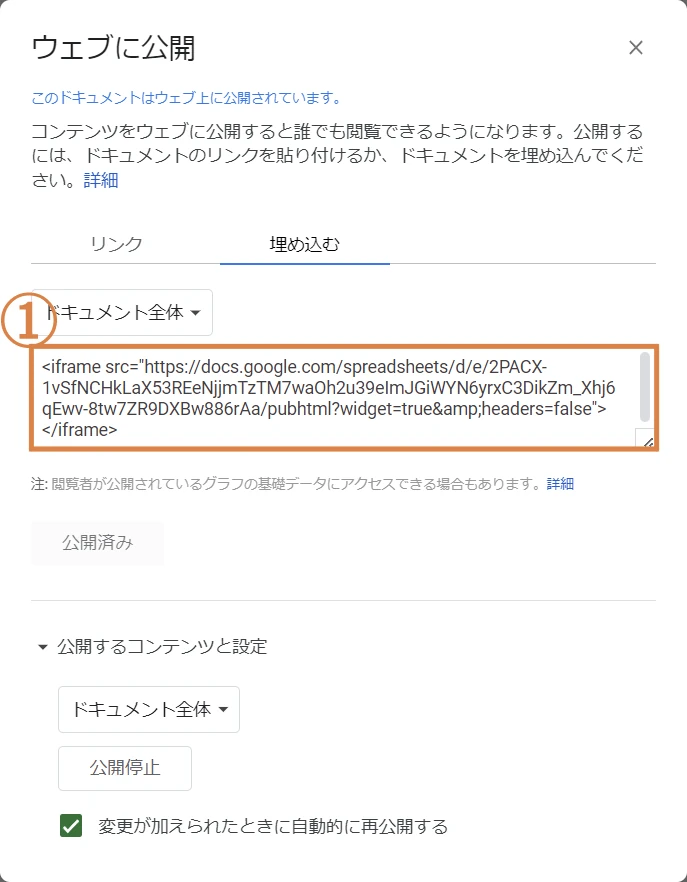
①「埋め込む」を押下、②「公開」を押下、③「OK」を押下。これで公開完了です。


①のコードをコピーします。
記事に貼り付けたいのですがそのまま貼り付けては埋め込む事ができません。なので「カスタムHTML」というブロックを利用することで埋め込むことができます。
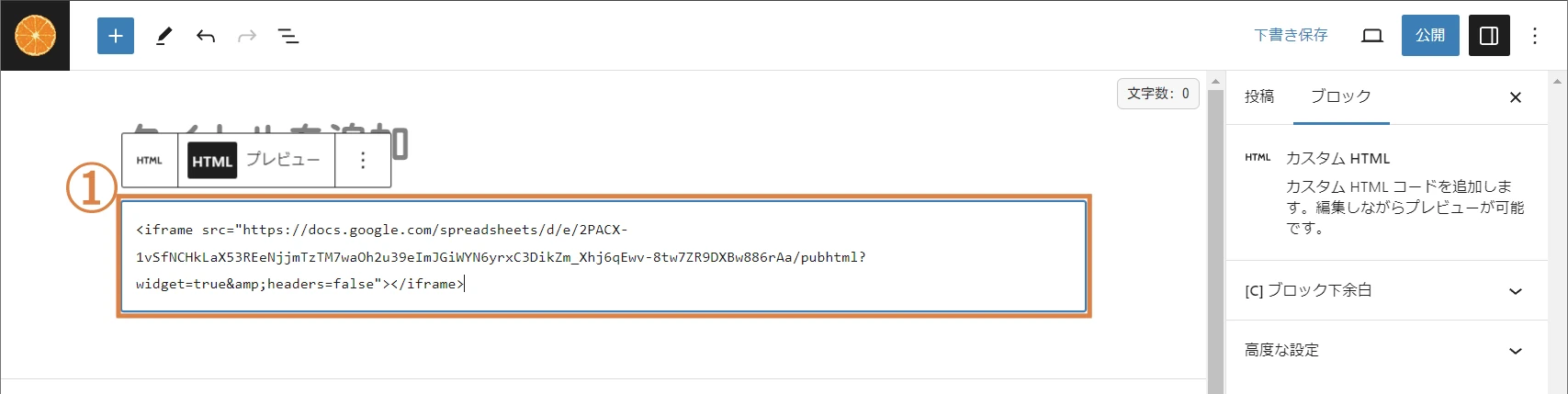
①「+」を押下、②検索窓に「HTML」と入力。③「カスタムHTML」を選択。

①作成した「カスタムHTML」のブロックに先ほどコピーしたコードをペーストします。

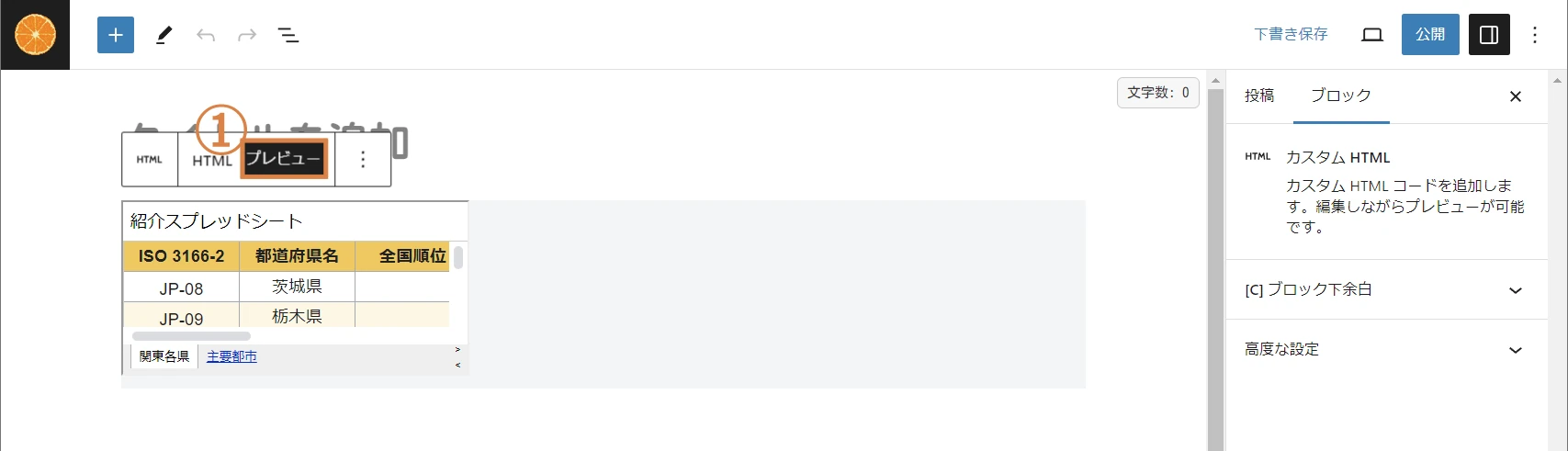
これで埋め込みは完了です。見た目がどんな感じになっているか確認する場合は①の「プレビュー」に切り替えることで見た目を確認できます。

簡単なカスタマイズについて
このままでは見づらい表になってしまっているので見た目を整えるなど簡単なカスタマイズ例を書いていきます。
デフォルトの状態
簡単にコードの説明をしていきます。
<!-- コード全体 -->
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true&headers=false"></iframe>iframeタグで囲ってある部分はインラインフレームなどと呼ばれ、他のページや他サイトのコンテンツを直接埋め込むことができる物です。
<!-- インラインフレーム -->
<iframe></iframe>iframeタグ内で「src」を指定していますが「src」には埋め込むコンテンツのURLを指定します。
<iframe src="リンク先のURL"></iframe>筆者のスプレッドシートの場合は下記のようなURLになります。
<!-- 埋め込むコンテンツのURL -->
src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true"※ここでURLを指定できればいいのでGoogleマップやYoutubeの動画などを埋め込むこともできます。
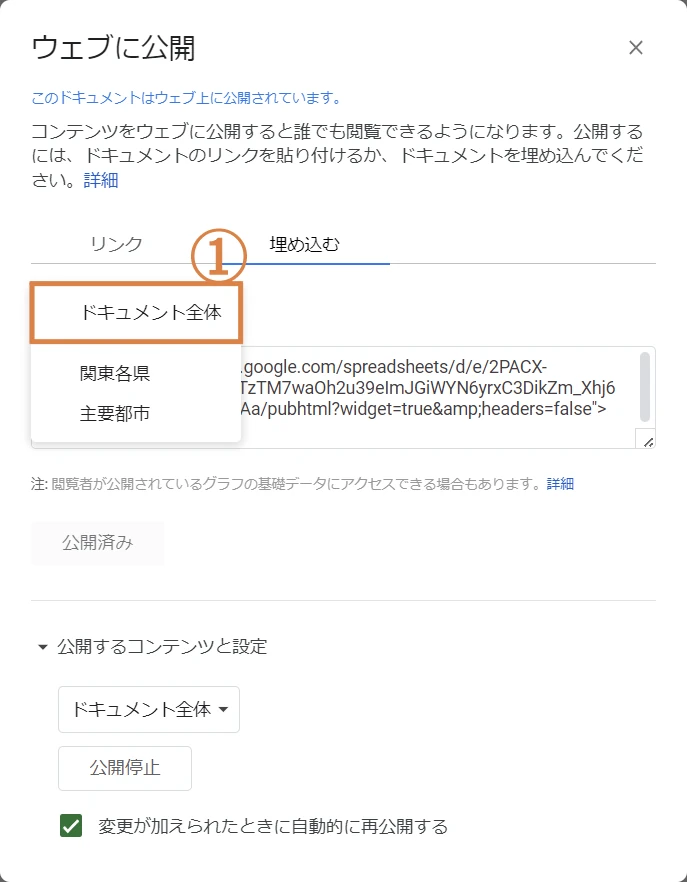
スプレッドシート全体を埋め込むor特定のシートを埋め込む
大きく分けてスプレッドシート全体を埋め込むのか、1つのシートを埋め込むかを決めます。

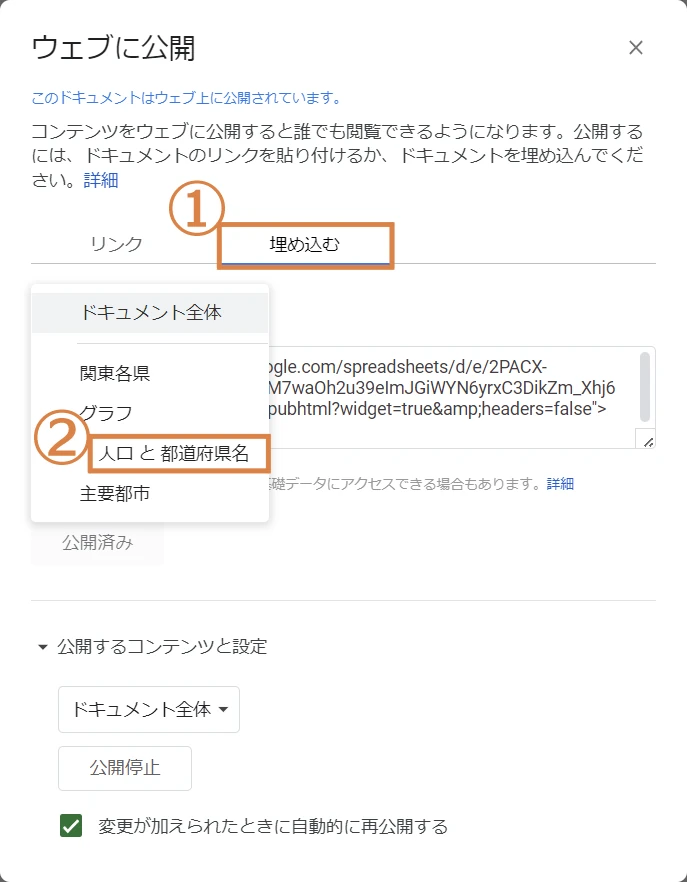
①のタブから「ドキュメント全体」か「各シート」を選ぶことで埋め込むコードが変わります。
ドキュメント全体
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true&headers=false"></iframe>シートを指定した場合
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?gid=0&single=true&widget=true&headers=false"></iframe>サイズの変更
「width」と「height」を指定します。直接幅などを指定してもいいのですが「style」属性を利用し指定した方が自由度が高いので「style」属性を使用しCSSを指定していきます。
style="width: 100%; height: 300px;"このコードを「iframe」の開始タグの中の一番後ろに記述します。
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true&headers=false" style="width: 100%; height: 300px;"></iframe>これである程度見やすくなったと思います。
スプレッドシート側のカスタマイズ
スプレッドシートを埋め込むために指定する「src」属性もカスタマイズすることができます。
大きく分けて下記表の項目を指定することができます。
gid | シートのID。埋め込むシートを指定する |
|---|---|
range | 行と列。A1:B14 などを指定しその部分だけ埋め込むことができる |
widget | true or false。trueの場合、シートタブが下部に表示される |
headers | true or false。行番号と列文字が表示される |
chrome | true or false。タイトルとフッターが表示される。 |
・公式 Google ドキュメント、スプレッドシート、スライド、フォームを公開する
各コードは「&」で結合します。「&」=「&」です。
&single=true&widget=truegid
上記でも書いたように特定のシートを指定してそのシートのみを表示する場合に指定します。ただ「widget」,「single」はセットで指定しなければなりません。
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?gid=0&single=true&widget=true" style="width: 100%; height: 300px;"></iframe>シンプル
1つのシートのみを表示したい場合に「シンプル」な方法で記述する方法もあります。「src」属性の後ろの部分の書き方を少し変更します。
<!-- 普通に埋め込む場合 -->
/pubhtml?gid=0&single=true&widget=true
<!-- シンプルにする場合 -->
/pubhtml/sheet?gid=0<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml/sheet?gid=0" style="width: 100%; height: 300px;"></iframe>こうすることでシンプルに表のみを表示することができます。
range
rangeを利用することで特定のセルや特定の範囲のみを公開、埋め込みすることができます。
基本的には「gid=シート番号」の後に入れるのがわかりやすいと思います。下記コードで埋め込む範囲を指定します。今回はA1:D9の範囲のみを埋め込んでみます。1つセルを指定することもできます。ただし飛び地のセルなどを指定することはできません。
&range=A1:D9<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?gid=0&range=A1:D9&single=true&widget=true" style="width: 100%; height: 300px;"></iframe>widget
前述した通り「widget」のみをfalseにすると挙動が怪しくなる部分があります。下記コードの状態の場合は表下部に「Published by Google Sheets–Report Abuse–Updated automatically every 5 minutes」と表示されるようになります。日本語に翻訳すると「Google スプレッドシートによって公開 – 不正行為を報告 – 5 分ごとに自動的に更新」という意味になります。
非表示にしたい場合は後述する「chrome」にfalseを指定するか、「gid」の部分で書いたシンプルなパターンにするのが良いと思います。
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?gid=0&single=true&widget=false" style="width: 100%; height: 300px;"></iframe>headers
「headers」は行、列の番号の表示、非表示を切り替えることができます。
&headers=true<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true&headers=true" style="width: 100%; height: 300px;"></iframe>chrome
「chrome」はタイトルとフッターの表示、非表示を切り替えることができます。
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true&chrome=false" style="width: 100%; height: 300px;"></iframe>他のカスタマイズ
スクロールバーの非表示
ブラウザの横幅により挙動がかなり変わるので要確認。基本的には”no”で運用。
<!-- スクロールバーの非表示 -->
scrolling="no"| auto | 自動 |
| yes | 表示 |
| no | 非表示 |
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true&chrome=false" style="width: 100%; height: 270px; overflow: hidden;" scrolling="no"></iframe>ボーダー
外枠のボーダー。CSSのボーダーがそのまま利用できるのでお好きに。とりあえず3パターン
<!-- ボーダー -->
border: none;
border: solid;
border: 2px #008000 dashed;
<!-- ボーダー こちらでも可 -->
frameborder=0ボーダー無し
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true&chrome=false" style="width: 100%; height: 270px; border: none;" scrolling="no"></iframe>ボーダー「実線」
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true&chrome=false" style="width: 100%; height: 270px; border: solid;" scrolling="no"></iframe>ボーダー「破線」、色、太さ指定
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml?widget=true&chrome=false" style="width: 100%; height: 270px; border: 2px #008000 dashed;" scrolling="no"></iframe>グラフの埋め込み
グラフのみの埋め込みも可能。普通に便利。

表を埋め込むときと同じように「ウェブに公開」を開き、①「埋め込む」のタブに切り替える
表の一覧の部分にグラフも表示されるので②グラフを選択することでグラフのみを埋め込むこともできます。
<!-- グラフ デフォルト -->
<iframe width="600" height="371" seamless frameborder="0" scrolling="no" src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubchart?oid=515873308&format=interactive"></iframe>右寄せ
<!-- 右寄せ -->
style="display:block; margin: 0 0 0 auto;<iframe width="600" height="371" seamless frameborder="0" scrolling="no" src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubchart?oid=515873308&format=interactive" style="display:block; margin: 0 0 0 auto;"></iframe>中央寄せ
<!-- 中央寄せ -->
style="display:block; margin:0px auto"<iframe width="600" height="371" seamless frameborder="0" scrolling="no" src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubchart?oid=515873308&format=interactive" style="display:block; margin:0px auto"></iframe>筆者の良く使う例
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubhtml/sheet?gid=0" style="width: 100%; height: 270px; border: none;" scrolling="no"></iframe><iframe seamless src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSfNCHkLaX53REeNjjmTzTM7waOh2u39eImJGiWYN6yrxC3DikZm_Xhj6qEwv-8tw7ZR9DXBw886rAa/pubchart?oid=515873308&format=interactive" style="width: 100%; height: 371px; border: none;"></iframe>



コメント