- まえがき
- 例
- メリット、デメリット
- Font Awesome
- テーマにCocoonを使っている場合の設定
- 挿入のしかた
- 1.まずはWordPress側で投稿ページの段落に内容を入力します
- 2.普通に「にんじんを食べたい」と入力します。その次の段落に「/」を入力し「カスタムHTML」を選択し挿入します。
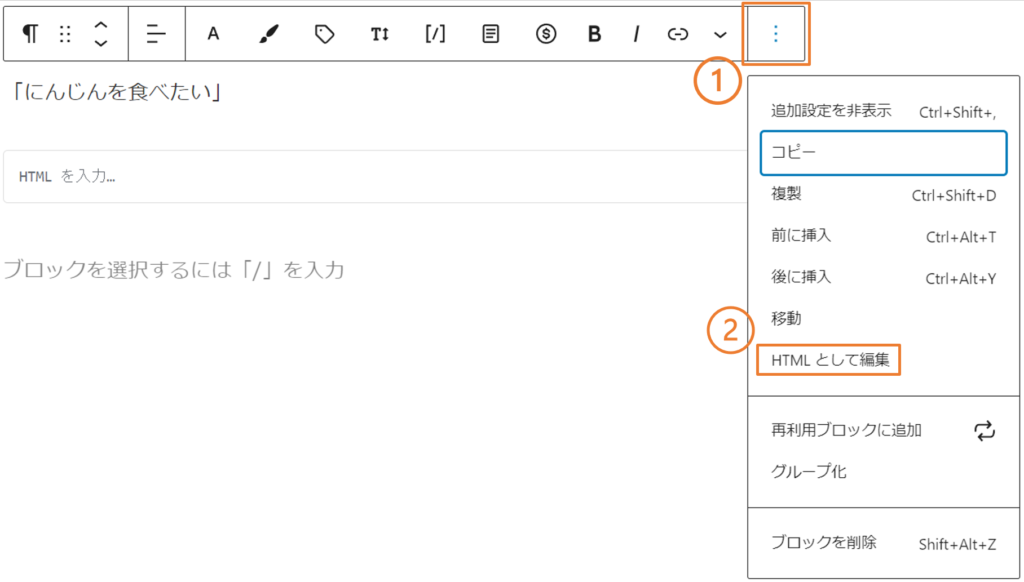
- 3.「にんじんを食べたい」と入力した側をHTML表示に変えるために左クリックで選択した後下記画像の1番を選択し次に2番の「HTMLとして編集」をクリックします。
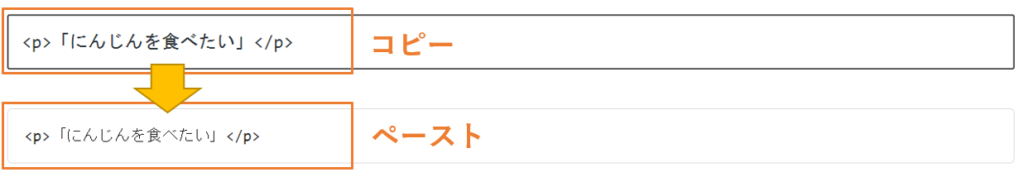
- 4.HTML表示に変わるのでその後コピーし「カスタムHTML」に内容をペーストします。
- 5.コピーした側は消します。
- 6.準備ができたので入れたいアイコンを下記サイトの「Font Awesome」でにんじんを検索します。
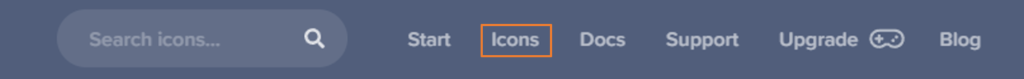
- 7.サイトに飛んだら「Icons」をクリック
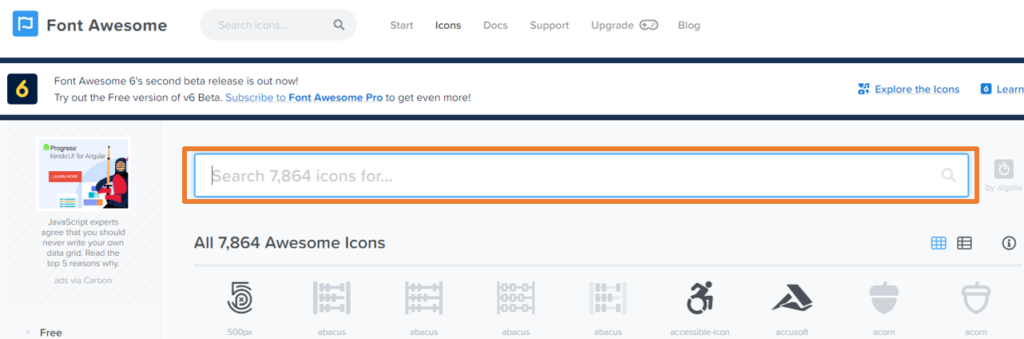
- 8.検索窓に「carrot」と入力し検索
- 9.「carrot」を選択する
- 10.下記のオレンジの枠の部分をクリックしてコードをコピーします
- 11.WordPress側に戻り「Font Awesome」からコピーしてきたコードをアイコンの入れたい部分にペーストします。
- 12.まずはサイズを変えたいと思います。
- 13.次は色をにんじん色に変えたいと思います。
- 14.他にもアイコンの向きや回転する方法なども公式サイトに載ってます!
まえがき
記事を投稿する際にアイコンを入れたくなってインライン画像で画像を入れられると思い、入れてみると画像がずれたり、荒くなったり、横幅しか指定できなかったり、加工するのがめんどくさかったり・・・いろいろ不便で調べてみたらHTMLから画像を挿入できるサービスがあったので利用したら便利だったので紹介します。
例
インライン画像挿入の例(色はテキトーにつけました)
「にんじん![]()
![]() を食べる」
を食べる」
「Font Awesome」を利用した画像挿入の例
「にんじんを食べる」
メリット、デメリット
-
インライン画像
- 好きなアイコンを挿入できる
- 下揃えになるので揃わないことが多い
- 画像を探すのがめんどくさい
- 画像を加工するのがめんどくさい
- 画像がよく見ると荒い
- 画像分のサーバの容量を圧迫する
- Font Awesome
- 中央揃えでガタガタになりづらい
- サイトからコピペするだけで使える
- 挿入したいアイコンが無い場合がある
- 挿入したHTMLの形がくずれてしまうことがある
- HTMLを挿入するためプレビューしないとビジュアル確認ができない
Font Awesome
「Font Awesome」というサービスを利用してアイコンを入れるのですが「Font Awesome」のサイトからHTMLのコードをコピーしてくるだけで簡単に挿入できるのでオススメです!。
※筆者のChrome環境だとうまく表示されない場合があり筆者はEdgeを使いました。

テーマにCocoonを使っている場合の設定
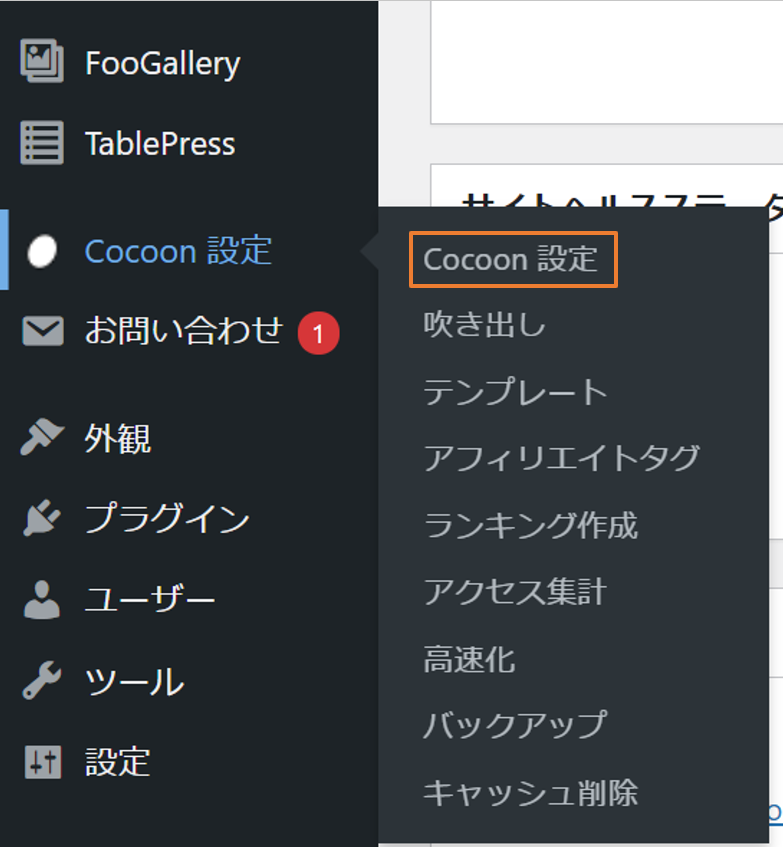
1.管理者画面から「Cocoon設定」→「Cocoon設定」を開く

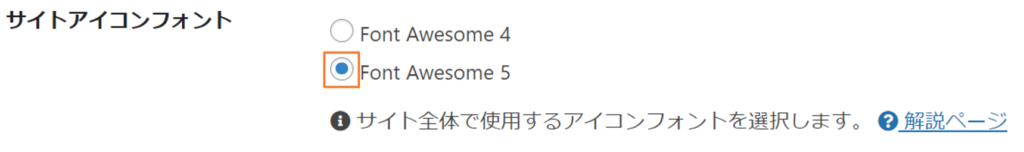
2.「全体を選択」

3.「Font Awesome 5」を選択

これでHTMLを埋め込んだだけでアイコンが使えるようになったはずです。
挿入のしかた
1.まずはWordPress側で投稿ページの段落に内容を入力します
今回は例として「にんじんを食べる」と入力し「ん」と「を」の間ににんじんのアイコンを入れたいと思います。下記画像が完成予定

2.普通に「にんじんを食べたい」と入力します。その次の段落に「/」を入力し「カスタムHTML」を選択し挿入します。

3.「にんじんを食べたい」と入力した側をHTML表示に変えるために左クリックで選択した後下記画像の1番を選択し次に2番の「HTMLとして編集」をクリックします。

4.HTML表示に変わるのでその後コピーし「カスタムHTML」に内容をペーストします。

5.コピーした側は消します。
6.準備ができたので入れたいアイコンを下記サイトの「Font Awesome」でにんじんを検索します。

7.サイトに飛んだら「Icons」をクリック

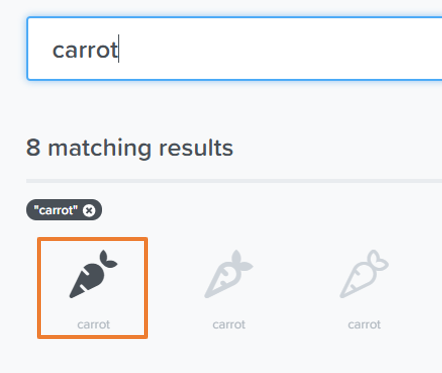
8.検索窓に「carrot」と入力し検索

9.「carrot」を選択する

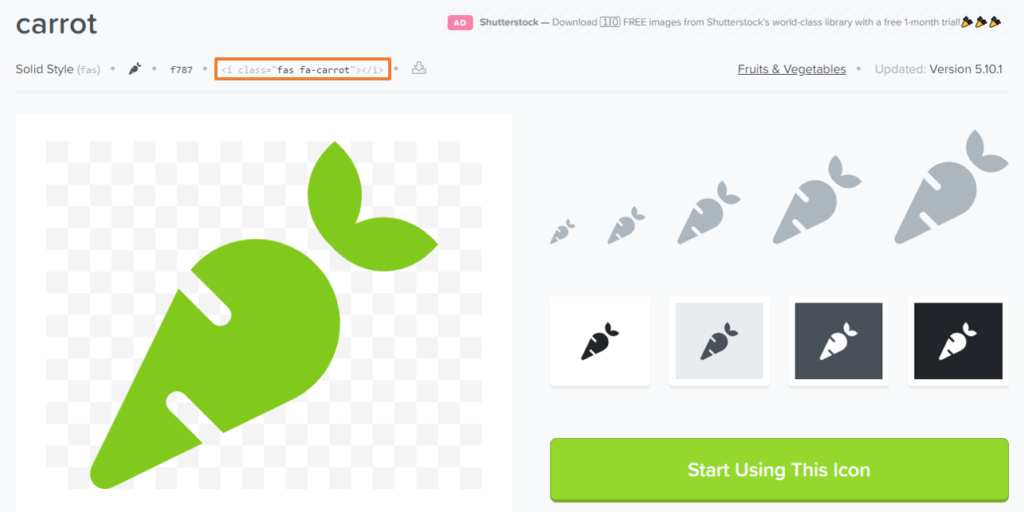
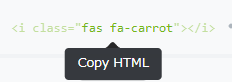
10.下記のオレンジの枠の部分をクリックしてコードをコピーします
※アイコンの色は開くたびに色が変わる仕様みたいなので色は気にしないでください。

クリックすると「Copy HTML」と出ます

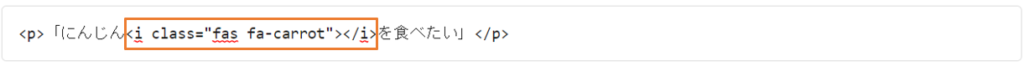
11.WordPress側に戻り「Font Awesome」からコピーしてきたコードをアイコンの入れたい部分にペーストします。

<p>「にんじん<i class="fas fa-carrot"></i>を食べたい」</p>このままだと下記画像のように真っ黒なアイコンなのでカスタマイズしていきたいと思います。

12.まずはサイズを変えたいと思います。
サイズを変えるためにはHTMLにコードを足すことでサイズを大きくすることができます。サイズを変えるコードを一覧にしたいと思います。
| コード | 見本 | 大きさ |
|---|---|---|
| fa-xs | 0.75倍 | |
| fa-sm | 0.875倍 | |
| 1倍 | ||
| fa-lg | 1.33倍 | |
| fa-2x | 2倍 | |
| fa-3x | 3倍 | |
| fa-4x | 4倍 | |
| fa-5x | 5倍 |
今回はこの中の1.33倍の「fa-lg」を使っていきます。
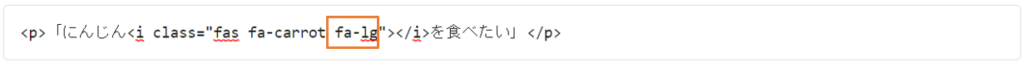
コードの中の「i class=”fas fa-carrot」と「”>」の間に「 fa-lg」を挿入します。

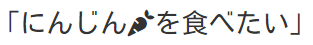
<p>「にんじん<i class="fas fa-carrot fa-lg"></i>を食べたい」</p>これで少し大きくなりました。

13.次は色をにんじん色に変えたいと思います。
色もHTMLにコードを足すことで色を変えることができます。は下記サイトを参考にさせていただきました。

このサイトの「orange」がにんじんっぽいので「orange」色を使っていきたいと思います。
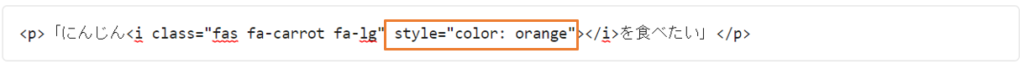
コードの中の「i class=”fas fa-carrot fa-lg”」と「”>」の間に「 style=”color: orange”」を挿入します。

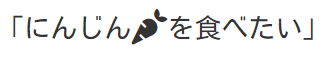
<p>「にんじん<i class="fas fa-carrot fa-lg" style="color: orange"></i>を食べたい」</p>オレンジ色にすることができたので完成です!!!

14.他にもアイコンの向きや回転する方法なども公式サイトに載ってます!

「にんじんを食べたい」




コメント