お名前.comのレンタルサーバ(RSプラン)でWordPressを使用しサイトを作る
お名前.comのレンタルサーバ(RSプラン)でWordPressを使用しサイトを作る際にサイトのディレクトリを決めなければなりません。
その際にデフォルトだと下記画像のようにドメイン/〇〇と入力する項目があります。

自分は最初に例に書いてあるように「blog」とつけて作成したのですが結果的には良かったようです。
作ったあとにしばらくしてGoogle AdSenceを登録すると思うのですが登録する際にサブドメインやディレクトリの指定だと審査することができないようです。(自分はつまづきました。トホホ…)
登録するためにはドメイン直下でなければいけないのですが「だったら直下につくればいいやん!」となるのですが直下はあまりセキュリティの観点やディレクトリの構造的にもあまりよくないようです。
なのでblogとつけた後の変更方法について書いていきたいと思います。
WordPressの管理画面でサイトアドレス(URL)を変更する
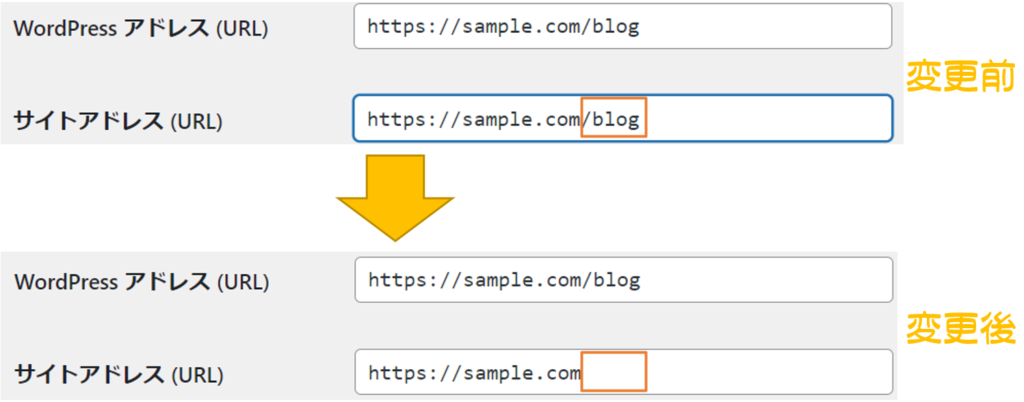
まずはWordPressにログインし「設定」→「一般」の「サイトアドレス(URL)」の部分のサブディレクトリを下記のように消します。
「https://sample.com/blog」を「 https://sample.com」に変更します。

index.phpの修正
次にお名前.comのレンタルサーバーコントロールパネルを開き「ファイル管理」→「ファイルマネージャー」を開き「ドメイン名.com」の階層をクリックし開きます。その中に「blog」と言うファイルがあるので開きます。その中に「index.php」と言うファイルがあるので右クリックからコピーします。
- 「ドメイン名.com/blog/index.php」をコピー
その後一つ前の「 ドメイン名.com 」の直下に戻り、空白の部分を右クリックしペーストします。
- 「ドメイン名.com/index.php」となるようにペースト
ペーストした「index.php」を右クリックし「ファイル編集」→「テキストエリア」をクリックし開きます。
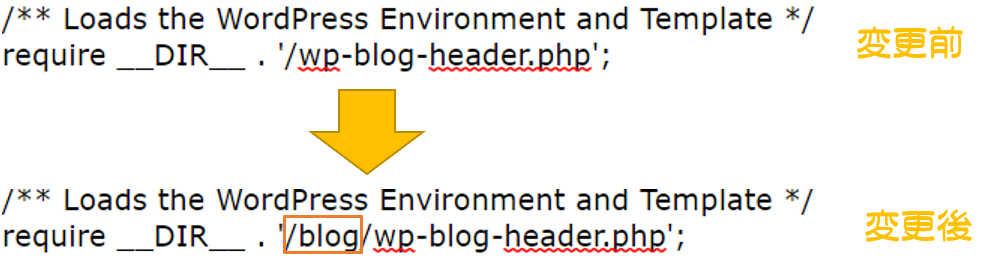
「index.php」の中身が表示されるので下記の画像のように「/blog」を追加します。
(※環境が違うと内容が少し内容が違うかもしれません。)
「require __DIR__ . ‘/wp-blog-header.php’;」→ 「require __DIR__ . ‘/blog/wp-blog-header.php’;」 に変更し「保存して閉じる」をクリックします。

//修正前
require __DIR__ . '/wp-blog-header//修正後
require __DIR__ . '/blog/wp-blog-header.php';※サブディレクトリ(blog)内のindex.phpはそのままです。削除や移動しないように注意
.htaccessがある場合は .htaccess もコピーする
「blog」内に「 .htaccess」ファイルがある場合は 「 .htaccess」 もドメイン直下にコピペしましょう!。
これで以上です!。




コメント