環境
- 2022/8/5日 現在
- Windous 11 Pro 21H2
- PowerPoint Microsoft 365 MSO (バージョン 2206 ビルド 16.0.15330.20260) 32 ビット
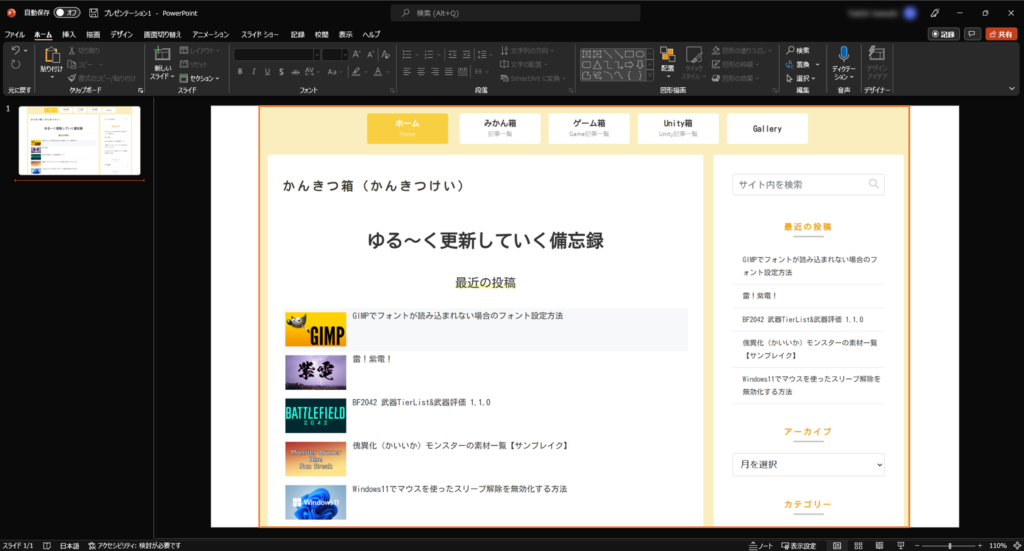
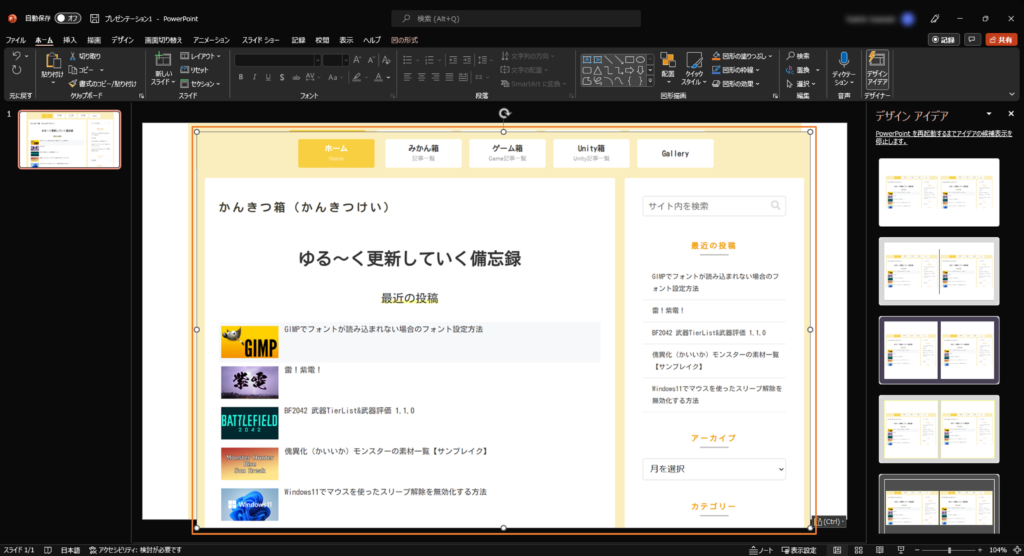
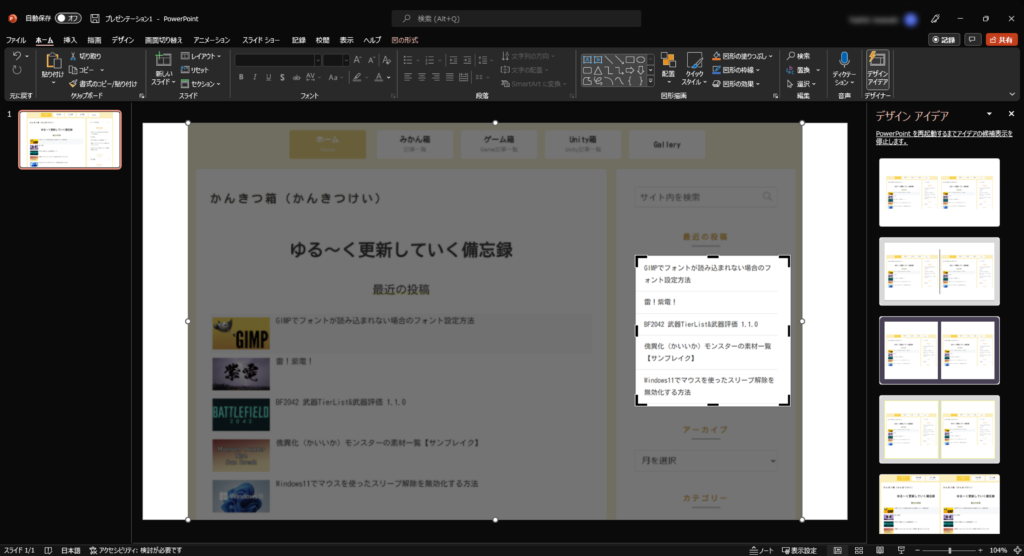
まずは「ぼかし」を掛けたい画像を準備しスライドに貼り付けます。
今回は筆者のホームページに「ぼかし」を掛けていきたいと思います。
※筆者は「ダークモード」という黒っぽい画面になっていますが操作に変わりはありません。

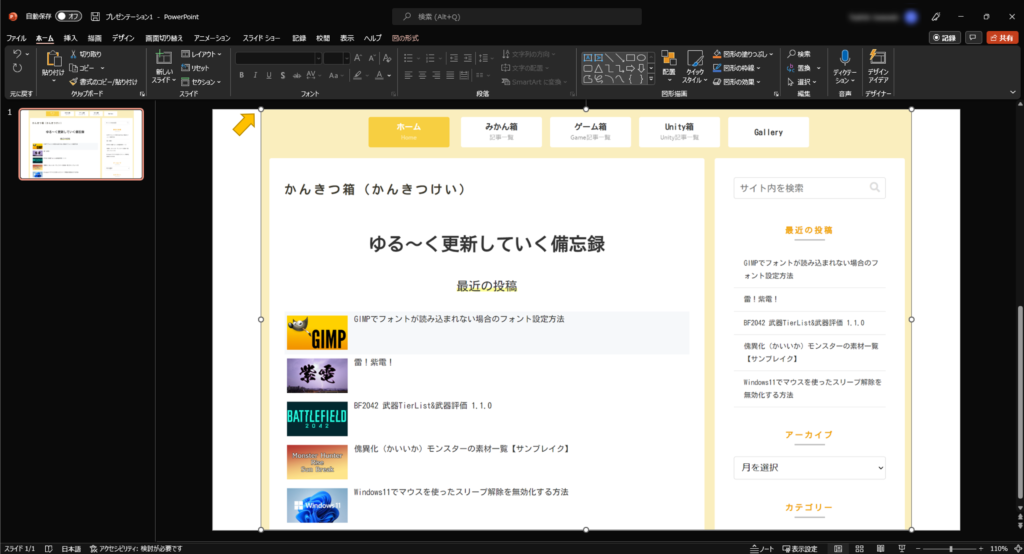
画像を左クリックし選択します。
選択すると上下左右、四隅などに白丸が表示されます。

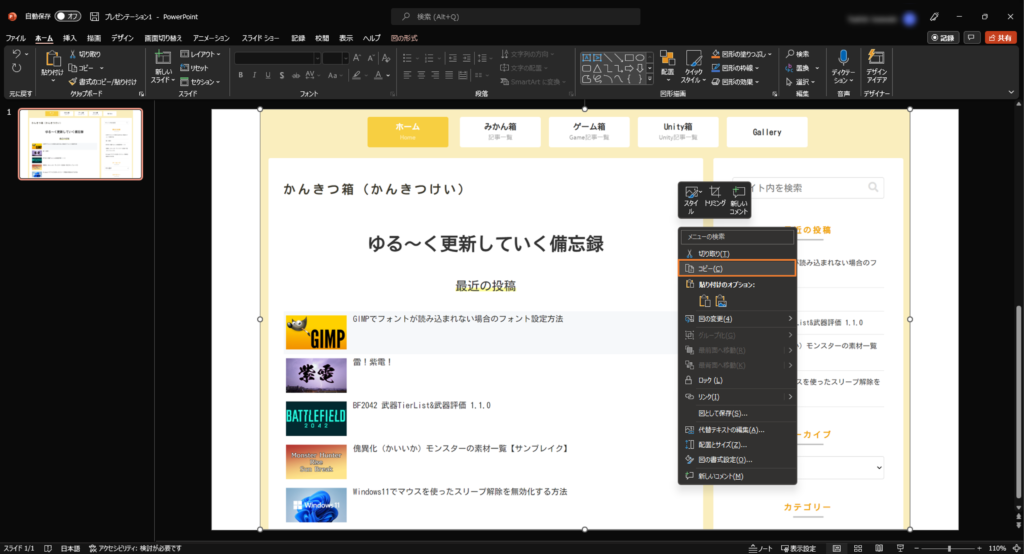
右クリック→コピー
右クリックでメニューを開き、コピーを選択します。

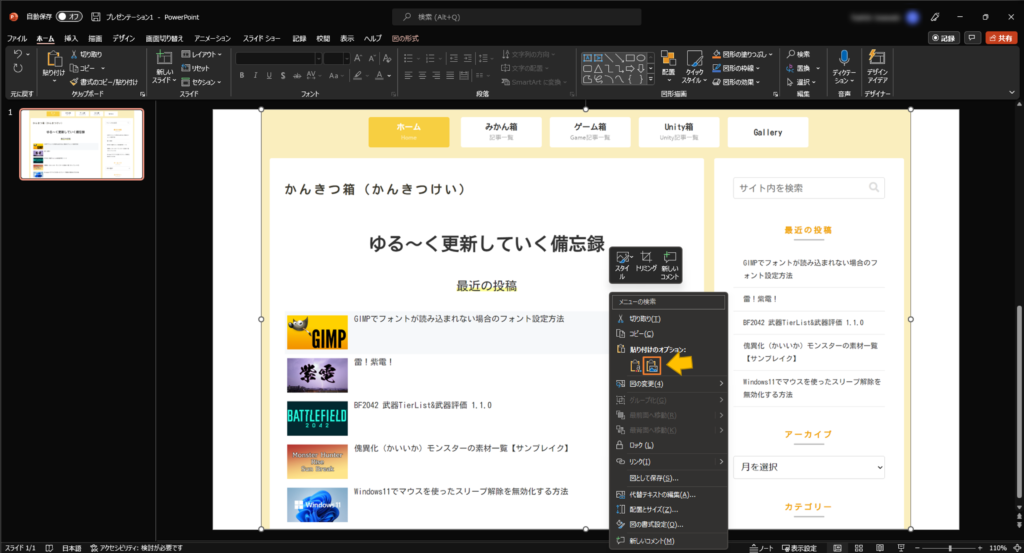
右クリック→貼り付け
再度右クリックでメニューを開き、「貼り付けのオプション」の右側のアイコンの「図(U)」を左クリックします。

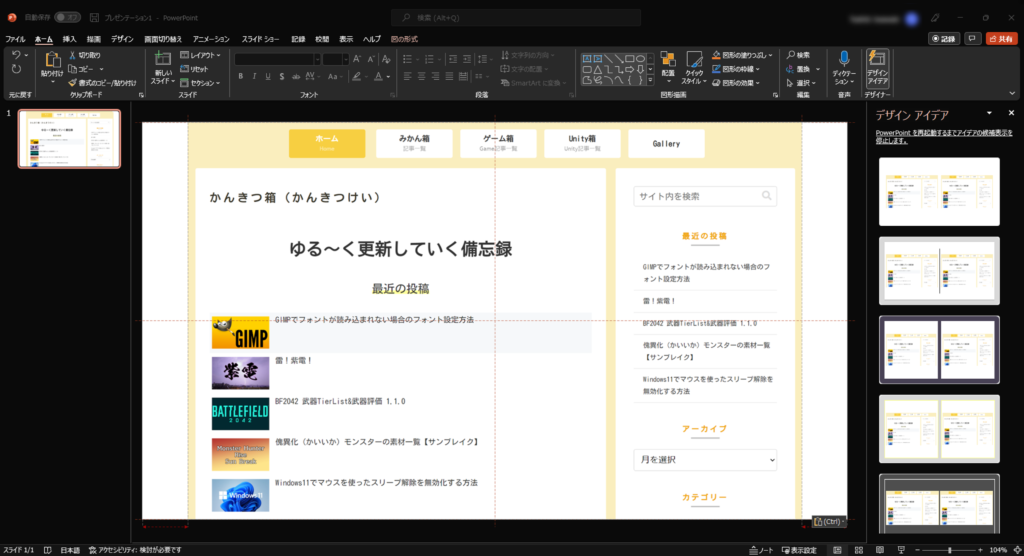
ドラッグし画像を重ねる
貼り付けをすると少し右下にずれるので左クリックを押したままドラッグし下の画像とぴったり合わせます

きれいに合わせるときは下の画像のような赤い点線のガイドラインができるのでキレイに合わせた目印になります。

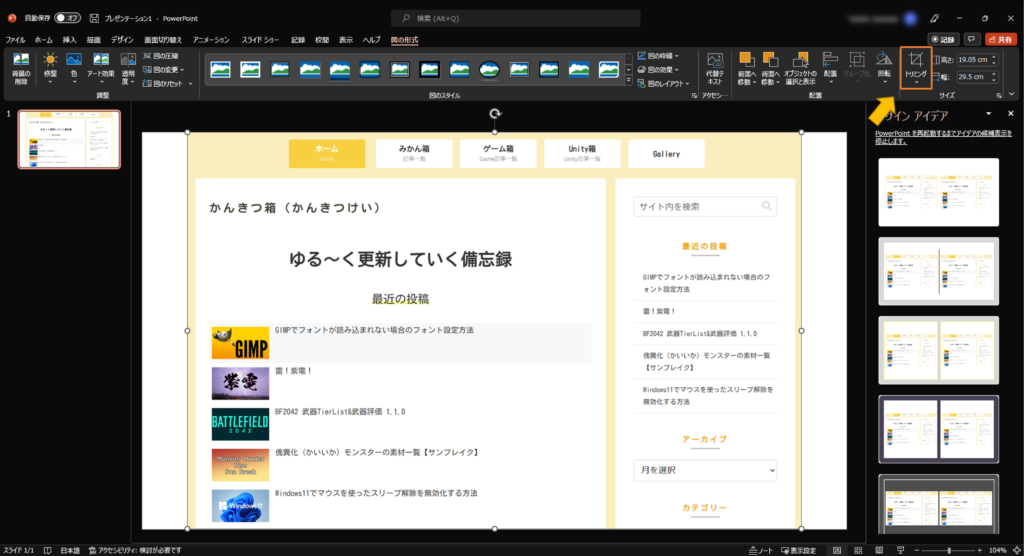
トリミングを選択
右上の方に表示されている「トリミング」を選択

※表示されていない場合は上のタブが「図の形式」になっていることを確認
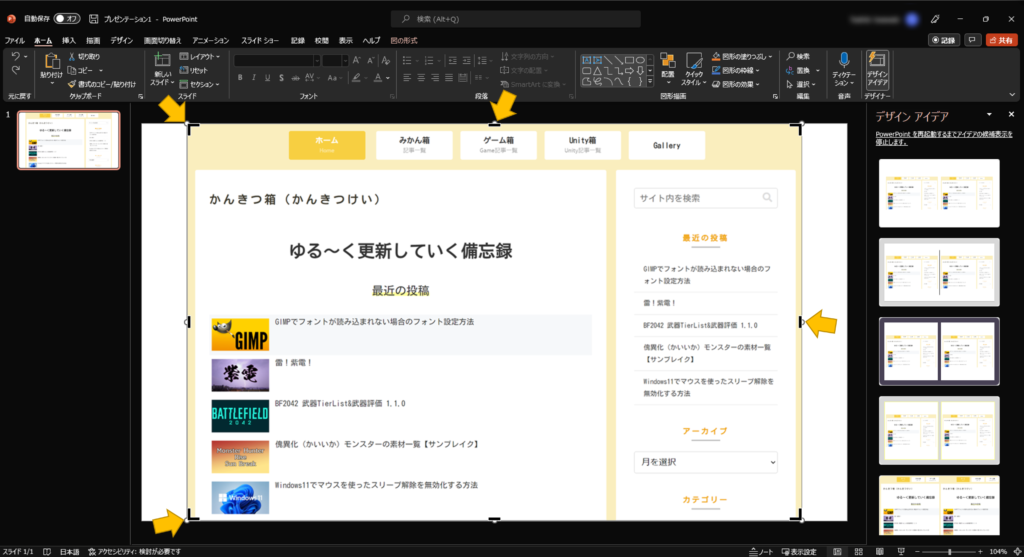
ぼかしたい部分を指定する
上下左右、四隅にある黒い部分をドラッグしてぼかしたい部分に合わせます。
今回は右側にある「最近の投稿」の内容の部分をぼかしていきます。


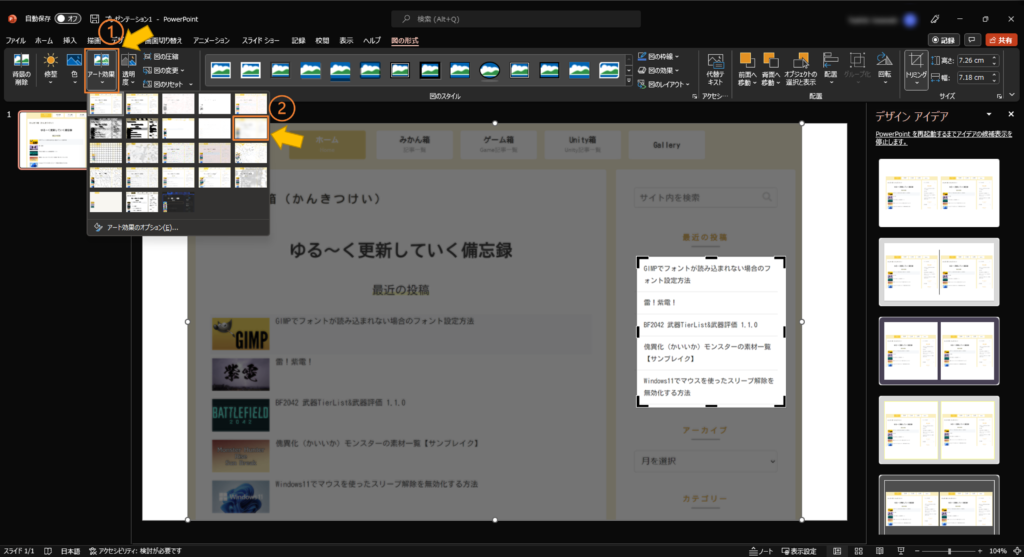
ぼかしを選択
- 「アート効果」を選択
- 2列目の一番右にある「ぼかし」を選択 ※場所は変わる可能性があります。

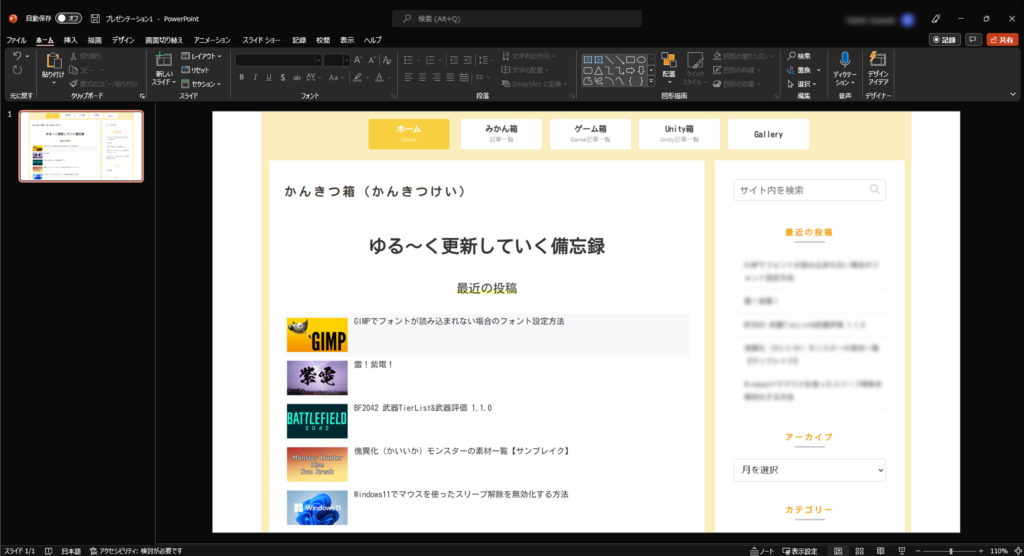
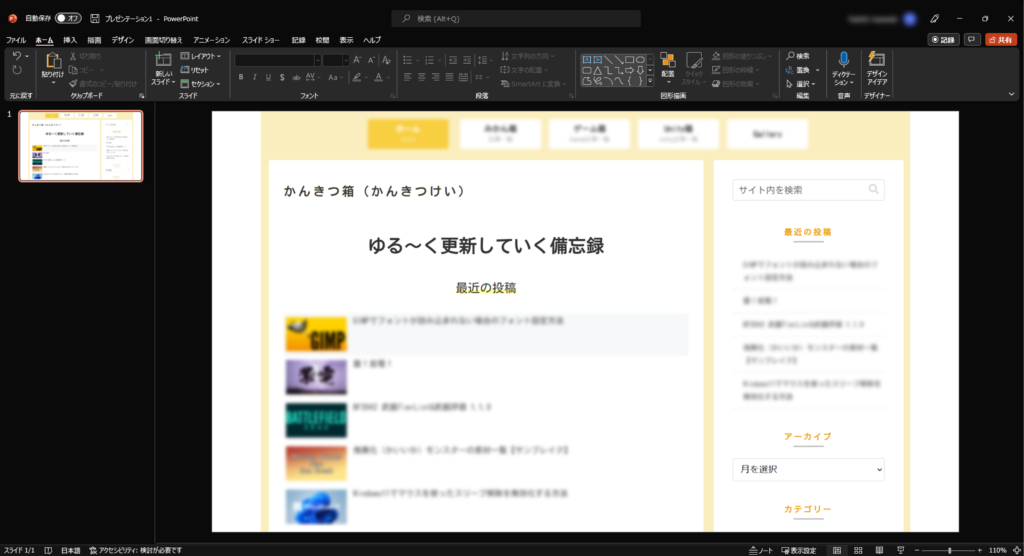
完成!

同じ工程を繰り返すことで下記画像のように複数箇所にモザイクを掛けることもできます!





コメント